

- #Synfig studio open source install#
- #Synfig studio open source code#
- #Synfig studio open source series#
- #Synfig studio open source download#
If you want to use Synfig's drawing toolkit, you'll find all the usual suspects in the toolbox, located in the upper left corner. Playback the recording, and you've created an animation.
#Synfig studio open source series#
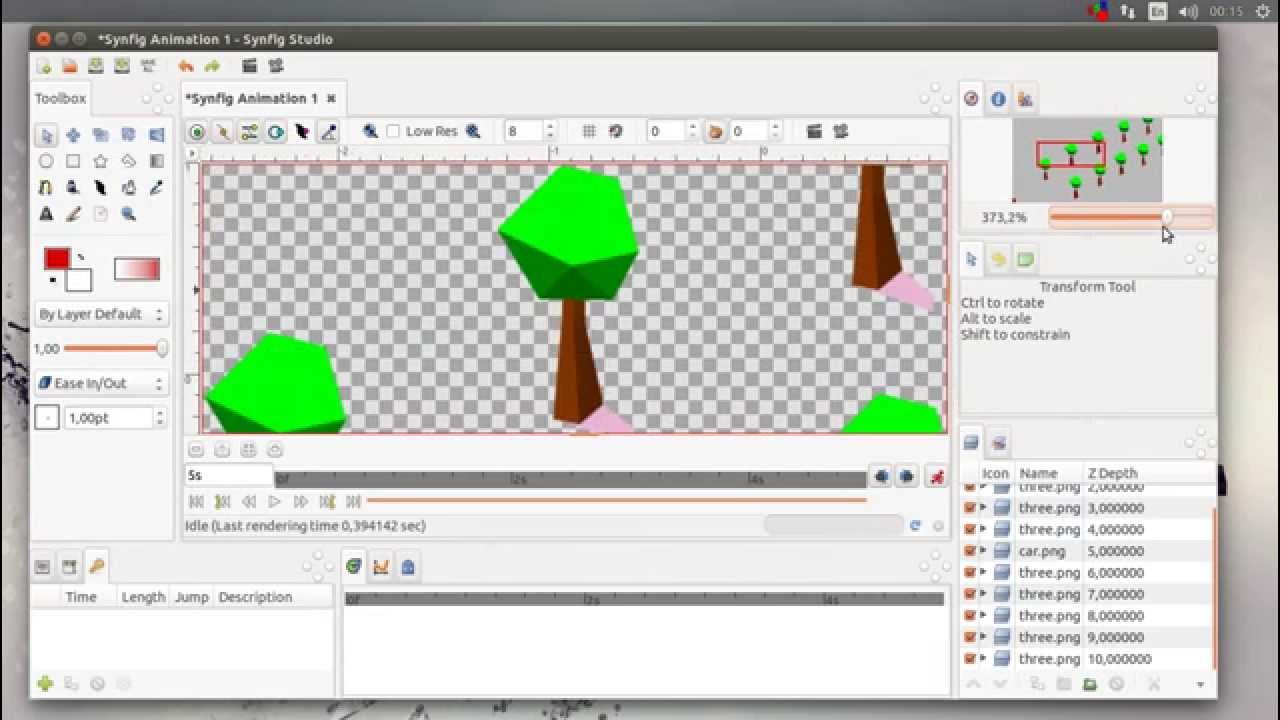
Synfig doesn't require it, but the idea behind its animation technique is the old "paper cutout" principle, as you may have seen in Terry Gilliam's famous "Monty Python" interludes or in the "South Park" television series - each element that you want animated is an object that gets "pinned" to a rig, allowing you to record each movement you make on the rig. Synfig has several drawing tools included, but most users I've ever seen use Synfig seem to prefer to draw elsewhere and then import their assets. Once you've set your project properties, save your file. For this demo, I'll use the slower frame rate of 16fps and a total timeline length of 128 frames just to keep numbers low. The more frames per second you use, the smoother the animation looks, but you're also managing and rendering many more frames. Time units for animation are frames, and what that translates to in human time depends on how many frames per second your animation plays. Generally, I feel safer working at one resolution greater than my target if my computer lets me, on the theory that it will future-proof my work, but obviously your target determines how necessary that is.Īlso in the Properties window is the amount of time you want your timeline to contain. You might want to start with 1920x1080 (1080 HD) if you've got a moderately powerful computer, or lower if you're on a less powerful computer. In the properties window, enter your desired canvas size. Property panels appear along the right.īefore starting, go to the Canvas menu in the menu bar and select Properties (or press F8 on your keyboard). The upper left panel holds your tools, the central panel your canvas, and the bottom panel the timeline and keyframes. The layout of Synfig is probably familiar to anyone who's used an animation application before or even a graphics application in general. tar file, just untar, place into a sensible directory such as "~/bin," and run synfigstudio.
#Synfig studio open source install#
deb, then use your system's package manager to install them as usual.
#Synfig studio open source download#
Your distribution might package Synfig in its repository, but be sure to download the most up-to-date version directly from upstream. If you'd like to fund their excellent work, visit /morevna and subscribe to their content! Installing
#Synfig studio open source code#
Better still, as they work, they are developing and improving the tools they use and committing their code for everyone to use.


The Morevna Project, a small anime studio, is producing not only content but several tutorials about their tools, with everything being produced on an open source stack, released as Creative Commons. For this reason, it's ideal for a solo artist or a small animation team.

Synfig Studio is a "tweenless" animation system designed to speed up the animation process by using sprites and digital tweening rather than adding to the illustration workload. I can't review every animation application (at least, not all at once), so the last animation suite I'll look at this year is Synfig Studio. There are many more animation applications out there, not the least of which is Blender for 3D animation and all manner of hybrids (check out how some users are abusing the Grease Pencil tool for animation or the excellent Freestyle effect), GIMP Animation Plugin GAP, Tupi, the recently open-sourced OpenToonz, and many more. In the past two months, I've covered Krita Animation for hand-drawn digital cel animation and StopGo for stop motion animation.


 0 kommentar(er)
0 kommentar(er)
